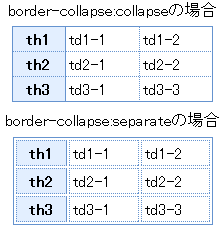
√70以上 border 重なり 196909-Border 重なり 消す
2borderの太さを指定する border 4px solid; tableはデフォルトでborderspacingが設定されており、そのままの状態でborderを追加すると2重枠で表示されます。 これを解除にはtableにbordercollapsecollapse;を設定します。 重なりをなくす 下記のコードの li li はリストの二つ目以降という意味になります。 つまり二つ目以降は上の枠線を消すということです。 Copied!

ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips
Border 重なり 消す
Border 重なり 消す-Border border は、境界線の太さ、色、スタイルを一括で指定するプロパティです。 このプロパティを table要素 、 td要素 、 th要素 に対して設定すると、表に境界線を付けることができます。 table, td, th { border 2px #ff0000 solid ;} border 1px solid black;



Chrome と Firefox で Table の Border の動きが違う X B Z A Y C
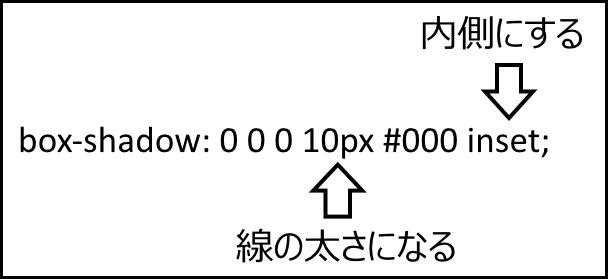
回答 213 外側の境界線だけが必要な場合、最も簡単な方法は、境界線コントロールに配置することです。 ボーダーがコントロールを完全に埋めているのは、デフォルトでHorizo ntalAlignmentとVerticalAlignmentがStretchに設定されているためです。 以下を試してください:Borderleftwidth 絶対的な長さ、または borderleftstyle が none または hidden の場合は 0*/ boxshadow 0 0 0 1px black;
1 boxsizingプロパティを使った方法 boxsizing とはボックス(要素)サイズの算出方法を指定するためのプロパティ この値に borderbox を指定することで ボーダーを要素サイズに含めることが可能 です。 なのでそれを応用すれば内側に枠線を引けます。 そのやり方は次のコード例DataGridクラス で、関連するプロパティは下記です。 n行毎の行の背景色を設定します。 nはAlternationCountプロパティで設定します。 背景色を変更する行の間隔を指定します。 罫線の有無を設定します。 横罫線の色を設定します。 縦罫線の色を設定します。/* 二重線の枠線をひく*/ } borderのデザイン例 borderプロパティは、線の太さや色を同時に指定することができます。
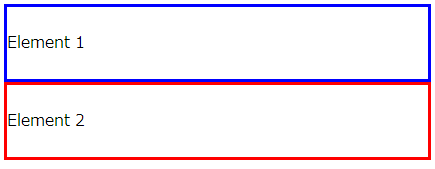
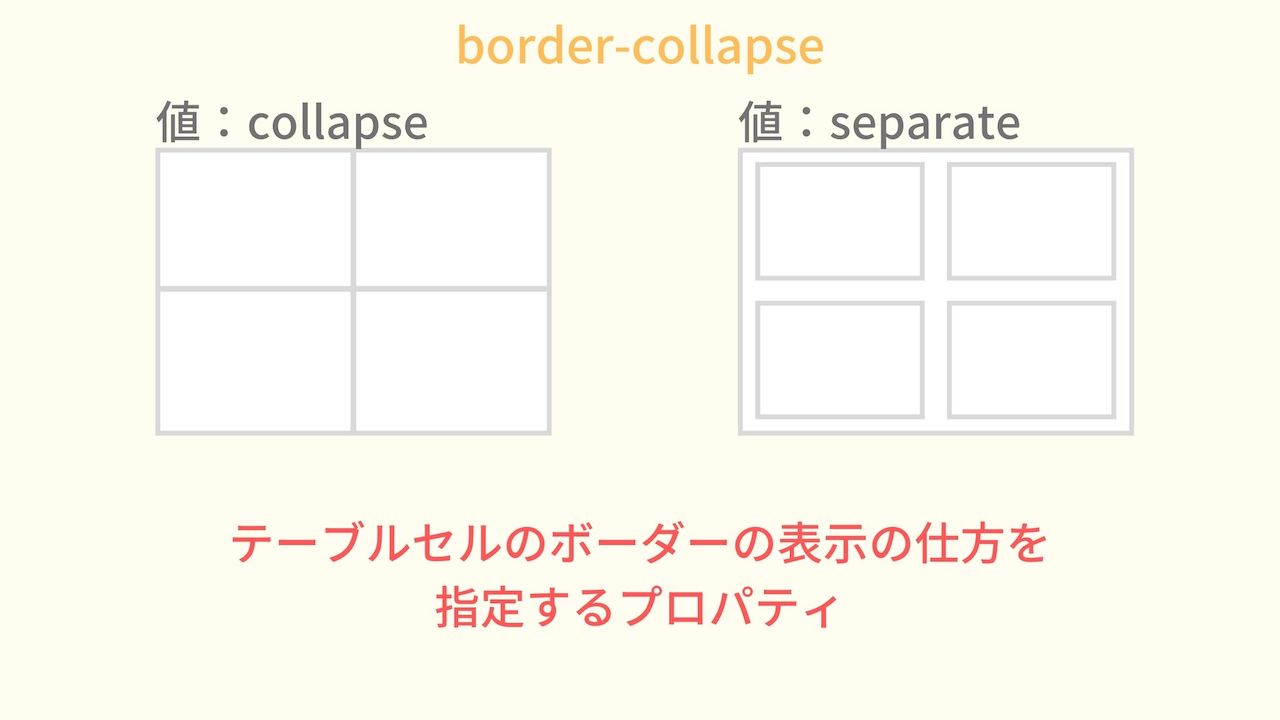
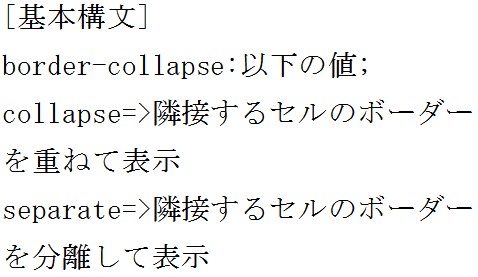
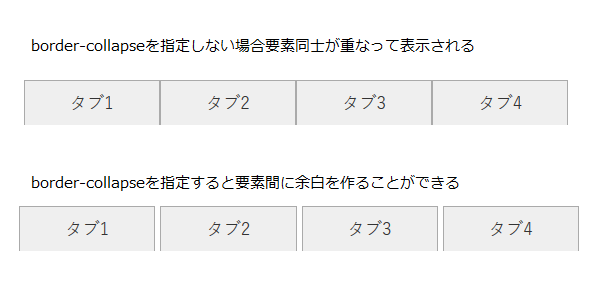
Nov , 15 borderの重なりを調整する 掲示板のように要素を縦に並べ、その上下に境界線を設定すると、上の要素の下の境界線と下の要素の上の境界線が重なってくれず太くなってしまうということが起こります。 これをmarginを設定して重ねる方法です。構文 セレクタ{bordercollapse 値;} 継承 × 値 collapse、separate 親から継承させる場合 inherit 効果 テーブルボーダーの表示モデルを設定 cssの ボーダー(border) とは枠線の事です。 単純に枠線といっても すごい色んな種類 を設定できます。 例えば、点線だったり、2重線だったり、 いろいろあります。 他にも線を透明にしたり、 ボーダーを使いこなすと ほんっと デザインの幅が広がります! このページでは ボーダー(border




Firefoxで Border Collapse Collapse した Table に Border Dashed 等を付けるとずれる Ewig Leere Lab2



Border Collapseを理解して テーブルセルにdivをぴったり重ねる Qiita
border種類5 groove(立体的に窪んだ線)の囲い線 線の内側が窪んだように見える線です。 立体的に見せる線なので、線を太く(4px以上)しないと分かりづらいです。あと、濃いカラー(ブラックなど)を使うとコントラストがなくなり、ただの太い線になってしまいます。 隣接する要素のborderが重なってしまう問題の対処法をご紹介します。flex隣接する要素とは、marginが0で要素同士がくっついている場合です。この時、borderを指定していると、border同士が重なって太くなるのですが、marginでずらして解決します。Li { bordersolid 1px #EEE;



回転で作る斜めのメニュー 立体的なcssリボン 学び家 Com




Border 第1話 発現 一家惨殺事件重なった赤い足跡 オールキャスト2時間ドラマ
Border 1px solid black; 日本では認知度が低いが、世界的に有名なダイエット薬「ゼニカル」をご存じだろうか。アメリカでは肥満治療薬として認可され一般利用されて Given a desired borderwidth of 2px the CSS is as follows ul, ul > li { border 1px solid rgba(0,0,0,3);




ボーダーにグラデーションをかけたい Designmemo デザインメモ 初心者向けwebデザインtips




ご飯にも麺類にも重なりがよく軽くて持ちやすい大きめのボール Donボールl緑 波佐見焼き 石丸陶芸 ミニョン パステルボーダー丼 どんぶり ライン 小鉢 麺 うどん そば ギフト無料ラッピング プレゼント
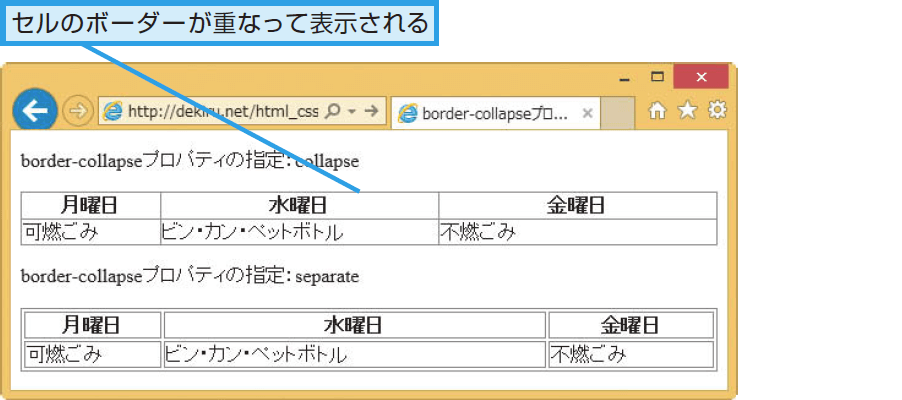
table要素に対してbordercollapseプロパティの値に「collapse」を指定するだけです。これによって、その表(table)内部のすべてのセル(th要素やtd要素など)の「隣り合う枠線」が重なって1本になります。 CSSでボックスの内側にborder(枠線)をサクッと入れる方法 CSSに「 boxsizing borderbox;} プロパティ名 値 説明 border 太




楽天市場 美濃焼 Border 軽量麺鉢 R 1125ml 赤 どんぶり ラーメン鉢 うどん スープパスタ お蕎麦 磁器 ボーダー 軽い 重なりがよい Hasami おしゃれ 産地直送の波佐見焼 みくら




Htmlで画像と文字が重なってしまう スタック オーバーフロー
前回紹介した擬似要素・擬似クラスの指定方法の中から、今回はbeforeとafterについて詳しく解説をしていきます。 基本的な知識から具体的な活用方法まで、丁寧に解説していきますので是非参考にしてください。 属性要素「b check ベストアンサー 1 hoge要素をrelativeにして重なり順を設定できるようにして上に重なるようにする。 それからborderbottomをなしにして、ネガティブマージンを下に入れて(marginbottom1px;)解決。 #hoge { marginleft auto;CSS の bordercollapse プロパティは、 の中のセルが境界線を共有するか分離するかを設定します。 このデモのソースファイルは GitHub リポジトリに格納されています。 デモプロジェクトに協力したい場合は、 https//githubcom/mdn/interactiveexamples をクローンしてプルリクエストを送信してください。 セルが collapsed の場合、 border




令和のテレビは 令和のメディアになれるだろうか 4 広告メニューの新たな開発 テレビとネットの横断業界誌 Media Border




楽天市場 美濃焼 Border 軽量麺鉢 R 1125ml 赤 どんぶり ラーメン鉢 うどん スープパスタ お蕎麦 磁器 ボーダー 軽い 重なりがよい Hasami おしゃれ 産地直送の波佐見焼 みくら
PROBLEM TO BE SOLVED To provide an image capture and processing algorithm and applications thereof that compensate for and/or correcting problems associated with image capture and processing using a mobile device, while maintaining a low computational cost via efficient processing methodsSOLUTION In various embodiments, methods, systems, and computerSee related links to what you are looking forNone と hidden は似ていますが、 bordercollapse collapse を指定したテーブルで隣のセルとの境界線が重なる場合、他セルの線が優先されるか、 hidden が優先されるかが異なります。




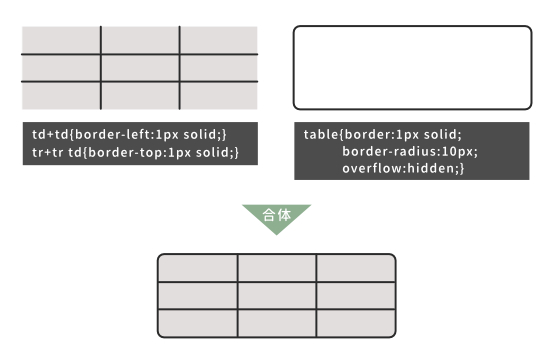
Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ



Border Collapseを理解して テーブルセルにdivをぴったり重ねる Qiita
第7回 WPF UI要素の基礎とレイアウト用のパネルを学ぼう:連載:WPF入門 (2/2 ページ) 第7回 WPF UI要素の基礎とレイアウト用のパネルを学ぼうBorderbottom 1px transparent solid; Border内の余白とBorderの線と角の丸みに5, 10, 15, という値を設定しています。そしてBorderの色を赤に、背景を青に設定しています。Borderの中には、黒背景に白文字のテキストを配置しています。このWindowを表示すると以下のようになります。




Html もう少しだけお願いします Cssのborderが非表示にならない Amp 重なってしまう Teratail




Css 枠線が表示されない場合は要素が重なっていないか疑ってみよう Dr ウーパのコンピュータ備忘録
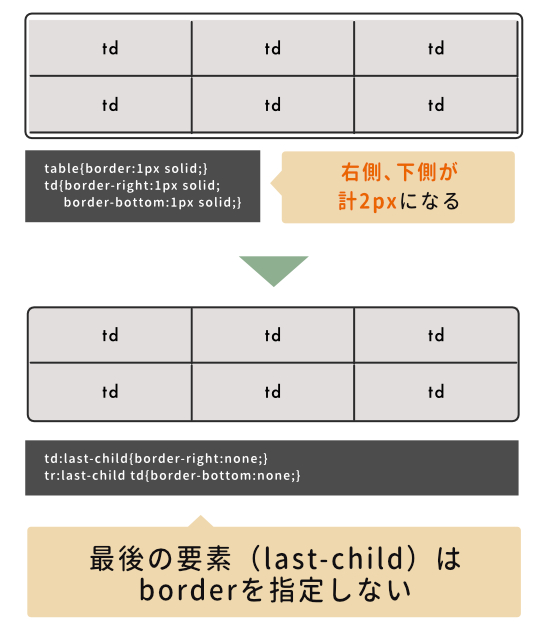
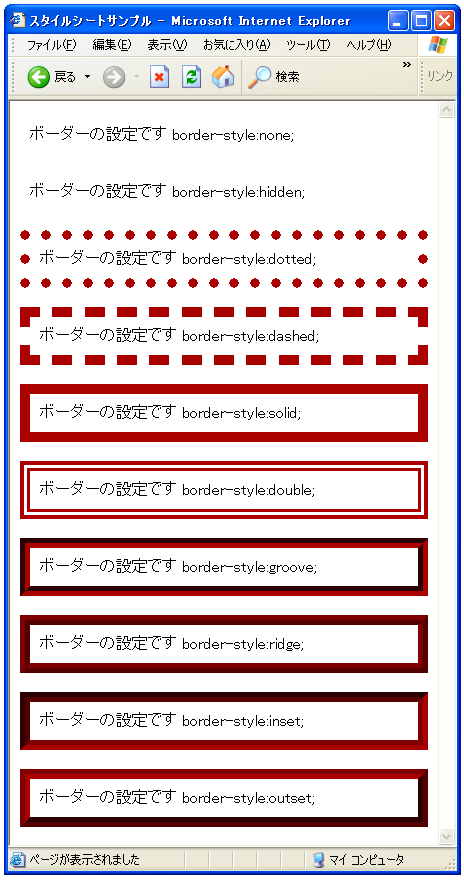
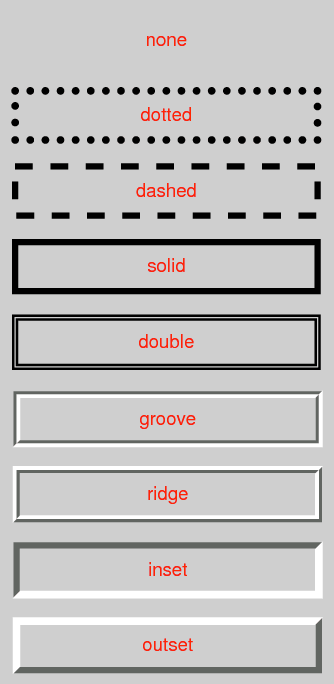
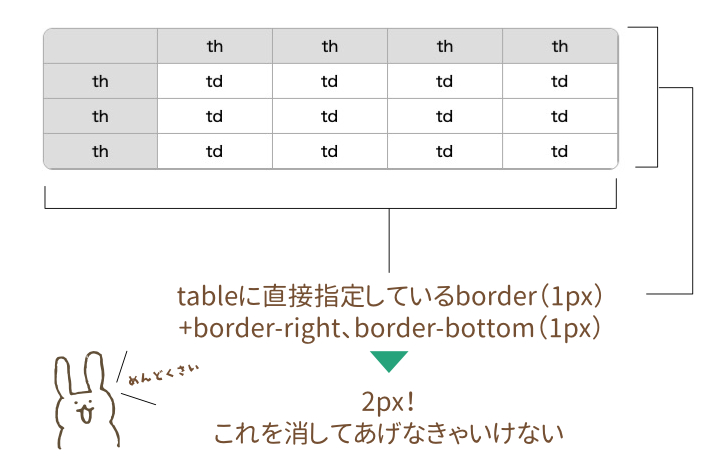
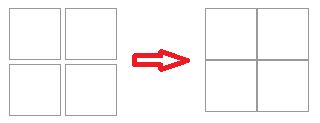
borderのスタイル(style) borderのスタイルの種類は次の10通りあります。 none:ボーダーが表示されません hidden:ボーダーが表示されません。 ボーダーが重なり合う場合(表のセルなど)はhiddenが優先されます。 solid:1本線で表示 double:2本線で表示 groove:立体的にくぼんだ線で表示 ridge:立体的に隆起した線で表示だと下みたいに、borderが重なる時に太くなっちゃう。 boxshadow 0 0 0 1px black;Table tdのborderの重なりを消す tableは右と下、tdは上と左の線を指定 以上、borderの重なりを消す(重ねる)方法でした。




Border Collapseプロパティの意味と使い方 Css できるネット



Border Collapseを理解して テーブルセルにdivをぴったり重ねる Qiita
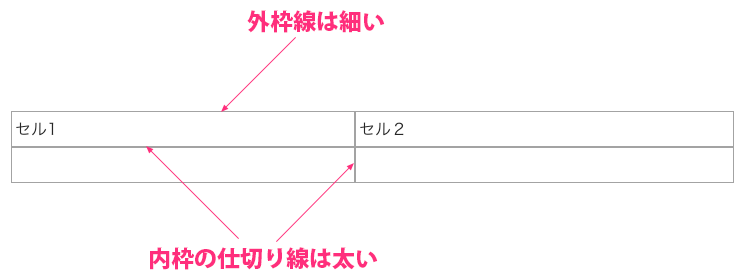
Apr , 通常では、境界線は互いに離れて表示されますが、境界線を重ねて(つぶして)表示させることもできます。 これは、HTMLのtble要素の属性「boder」を「border="0″」とした時の表示Table タグに「border="1"」が入っている状態で表示すると線が2重になる。 table タグに「border="1"」と「cellspacing="0"」が入っている状態。 2重線の間の余白がなくなるので線が太くなっているように見える。 ボーダーを1pxにしたもの border{ maxwidth 300px;




Css 株式会社オンズ




枠線の種類の設定 Border Style ボックスプロパティ スタイルシート入門
今回は、borderプロパティの実践的な設定方法を5点ご紹介します。 1solid指定により、borderを「見える化」する border solid; borderradius は「border」とついているものの、border プロパティーの指定がなくても大丈夫。background によって与えられた背景や、img 要素で指定された画像の四隅も丸まめられます。 四隅に同じ値の丸みを与えるなら borderradius 10px; ネガティブマージンの値はbordertopwidthと合わせる必要があり、今回のサンプルコードではbordertopwidthが1pxなので1pxを指定しています。 あとは、親要素となるulにoverflow hidden;を記述することで、最初のボーダーが非表示になる見た目を実装できます。




Css Backgrounds And Borders Module Level 3 日本語訳



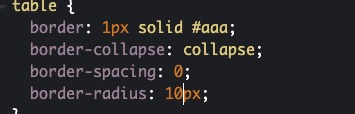
Css テーブルとセルの枠線を1pxにする方法 及川web室
fpSpread1ActiveSheetColumnFooterDefaultStyleBorder = new FarPointWinLineBorder(ColorRed, 1, false, false, true, true);Marginbottom 1px ; 結果だけ先に書くと Copied!




Border Collapseとは 基本的な使い方から値の指定方法まで徹底解説 ウェブカツ公式blog




Css Z Indexの基本と使い方 効かない時の原因はコレ Jajaaan
Table要素 に bordercolor="" を追加すると、境界線の色を指定することができます。 境界線を表示させるには、 table要素 に border属性 を指定しておく必要があります。 上記の属性は、HTML 401では定義されていません。 色の指定は、ハッシュ( # )で始まる6桁」を追加するだけで、 ボックスの内側にborder(枠線)を入れることができます 。 See the Pen BaKvRoL by ZeroRequiem126 (@zerorequiem126) on CodePen しかも、「 boxsizing borderbox;次の例は、コントロールの境界線の太さプロパティを設定する方法を示しています。 The following example shows how to set the border thickness property of a control Private Sub ChangeBorderThickness (ByVal Sender As Object, ByVal e As RoutedEventArgs) If (btn9BorderThicknessLeft = 50) Then btn9



Cssでborderの重なりの優先順位を指定することはできるのでしょうか Yahoo 知恵袋




Windows10でウィンドウ枠の境界が分かりにくい 手っ取り早く教えて
これは要素の重なりを作らない値です。親要素と同じレベルで配置されるのみです。 整数値 最小値で「」から「最大値:」までの整数のみが設定できます。小数点の設定はできません。} li li { bordertopnone; 「borderプロパティ(11)行目でテーブルの境界線を指定します。また、「table」セレクタで、テーブル罫線の重なりを指定する「bordercollapse」罫線が重なった場合の表示を設定し




Border Collapseプロパティについて知ろう プログラミング入門




レイアウト崩れし無し Borderをbox Shadowsで代用させると楽チン 9inebb
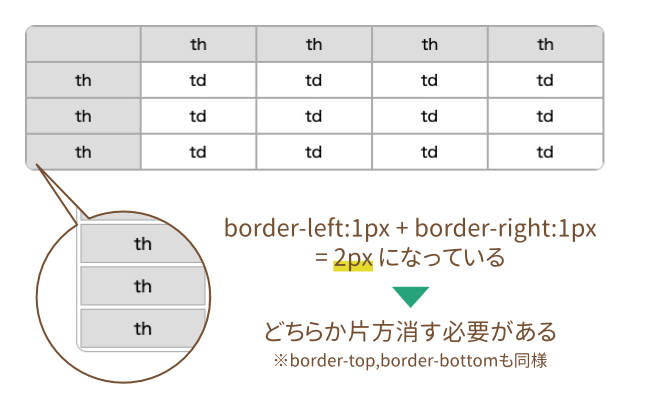
前提・実現したいことフレックスボックスを使ってレスポンシブのページを作っています。デザインでボーダーが隣接しており、そのまま作ると隣接する部分だけボーダーが太くなってしまいます。この太くなるボーダーを1pxで表示したいです。 該当のソースコードBorderwidth 一括指定の次の各プロパティとして borderbottomwidth 絶対的な長さ、または borderbottomstyle が none または hidden の場合は 0;今回は、その続編となる「border」について詳しく紹介します。 「 border 」がどんな役目かというと、 枠線を引いてくれるスタイルシート で、 「margin」と「padding」 との関係はこんな感じです。 「margin」「padding」と「border」の関係 この「border」を使いこなせば、デザインの幅がグッと広がりますのでぜひ使ってほしいです!




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ



Border Collapseを理解して テーブルセルにdivをぴったり重ねる Qiita
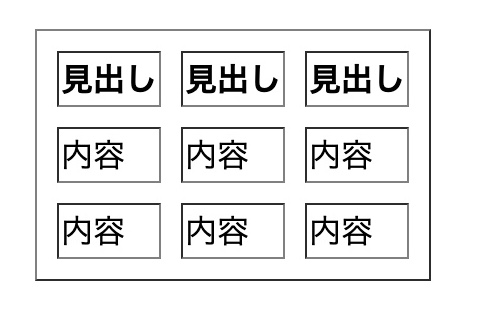
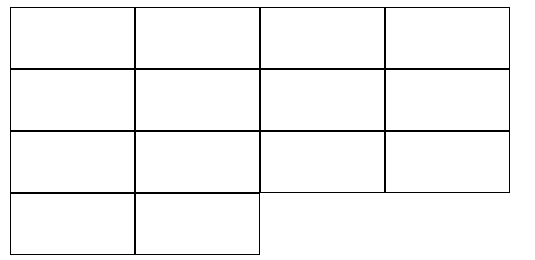
Gridに罫線を引く方法で、もう少し簡単にする方法がないか調査しております。 ご存じの方がいれば、教えていただきたいです。 やりたいこと Gridを4分割して、田の字に罫線を引いて、表形式で表示したいです。 この際 こんにちは。 正しいという確信はない} This method sets half of the desired border width on both the parent and its children, making the final border 2px thick Be wary of using this method with fractional pixels (eg 15px) as you can run into issues この記事では「 cssで表を見やすく美しく!




Css テーブルにボーダーと背景色をつける




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ
} borderで引く 一番基本的な方法ですね。 枠をつけたい要素にborderdouble;を指定するだけです、お手軽! CSSborder{ borderdouble;Borderプロパティでは、ボーダーのスタイル・太さ・色について上下左右バラバラの指定をすることはできません。 上下左右のボーダーを異なったものにする場合には、 bordertop 、 borderbottom 、 borderleft 、 borderright 、 または、 borderstyle 、 borderwidth 、 border ブロック要素のborderの重なりを消す方法 マイナスマージンでくっつける;



Chrome と Firefox で Table の Border の動きが違う X B Z A Y C




楽天市場 美濃焼 Border 軽量麺鉢 R 1125ml 赤 どんぶり ラーメン鉢 うどん スープパスタ お蕎麦 磁器 ボーダー 軽い 重なりがよい Hasami おしゃれ 産地直送の波佐見焼 みくら
DataGridで表を表示させた時に下記の画像のように右端の枠線の重なりが気になる場合があります。この枠線を非表示にする方法を2つ紹介します。 上記画像のウィンドウ画面の作成方法は下記リンクの関連ページをご覧下さい。Flexitem { /* border 1px solid black;



Border Collapseを理解して テーブルセルにdivをぴったり重ねる Qiita



Htmlとcssでborder Collapse Collapseな角丸テーブルを作る Itハット




Css テーブルにボーダーと背景色をつける




Think The Border 仕事と生活の境界とは 新しい視点で働く環境を提案する展示会 Exhibition Cpk Gallery Online




緑の濃淡が描き出す森の木々の重なりを思わせる美しいボーダーデザインがモダンな正絹紬の袷着物です Yukata Japanese Kimono Kimono Fashion




Border Collapseとは 基本的な使い方から値の指定方法まで徹底解説 ウェブカツ公式blog




Jimdoで作った表の線の太さが同じにならない場合の対応方法 ウェブ ビー Webデザイン研究所bee 札幌




Chrome と Firefox で Table の Border の動きが違う X B Z A Y C




ボックスモデル ウェブ開発を学ぶ Mdn




Css テーブルの線が二重になってしまう 1pxにしたい Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社




Css Borderの重なり方を調整する Qiita



Css Border Collapse テーブルの枠線を重ねる 離す Itsakura




Flexboxでborderの重なりが気になる場合 Laptrinhx




Datagridの右端の重なる枠線を非表示にする Xaml Wpf C




Cssのz Indexで要素の重なりを自由に調整する方法 侍エンジニアブログ




Cssで表を見やすく美しく テーブルのデザインを調整しよう 侍エンジニアブログ




Border Collapseを理解して テーブルセルにdivをぴったり重ねる Qiita




楽天市場 美濃焼 Border 軽量麺鉢 R 1125ml 赤 どんぶり ラーメン鉢 うどん スープパスタ お蕎麦 磁器 ボーダー 軽い 重なりがよい Hasami おしゃれ 産地直送の波佐見焼 みくら




Css Firefox 3 0 3 5のcssのバグ情報のまとめ コリス




Table要素で作成したテーブルをcssでデザインする



Htmlとcssでborder Collapse Collapseな角丸テーブルを作る Itハット




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ




Css Border で枠線を使いこなそう こんなにデザインの幅が広がるよ ヨッセンス




Border Collapseプロパティの意味と使い方 Css できるネット




Border Collapseプロパティについて知ろう プログラミング入門




今更聞けない エンジニアのための Css の基礎講座 ボックスモデル編 株式会社ヌーラボ Nulab Inc




Border Collapse Cssリファレンス Webデザインラボ



Positionとz Index マークアップ言語シリーズ Lesson 3 並列 Float



Borderの重なりを調整する Donatu33のサイト




Tableの使い方を理解してスマートフォンでも見やすくする カスタマイズ




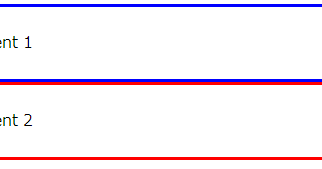
Css 見出しデザイン 2色の下線をつける時のポイント解説 Ayanote




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ



隣接する1pxのborderを重ねると1pxのborderになる Stp 3



Border Image Repeat Css3リファレンス




秋のボーダー花壇 公園で見られる花と生き物 国営武蔵丘陵森林公園 全国で初めての国営公園




Border Collapseプロパティについて知ろう プログラミング入門




背景のあるボックス要素のボーダーを背景と重ならないように指定する方法 ドレログ




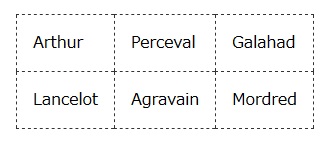
Html Rowspanを使用した時点線が実線になる部分があるので解決したい Teratail




Border Collapseプロパティについて知ろう プログラミング入門




Html 表で分かりやすく情報を伝えよう テーブルの使い方図解 Bond Blog



隣接する1pxのborderを重ねると1pxのborderになる Stp 3




Flexbox フレックスボックス で横並びにした要素の線の重なりを無くす方法 Kasumiblog




Position Absolute を適用すると 次のdom要素が重なってしまう 生活の跡




Css Border Spacingでtable 表 の間隔を指定しよう Shu Blog




Border Collapseとは 基本的な使い方から値の指定方法まで徹底解説 ウェブカツ公式blog




Html Chromeでテーブルの一部cssがうまく反映されない Teratail




Cssでz Indexが効かない時の4つの原因とその対応方法 コリス




Css Borderの重なりを消す 重ねる 方法




Css でデザインする Table タグの Border Collapse の動きの制御方法がわかった ゆめとちぼーとげんじつと




Css 枠線が表示されない場合は要素が重なっていないか疑ってみよう Dr ウーパのコンピュータ備忘録




超簡単 もう悩まない Cssのみで二重線をつける方法 侍エンジニアブログ




Firefoxで Border Collapse Collapse した Table に Border Dashed 等を付けるとずれる Ewig Leere Lab2




Border Collapseとは 基本的な使い方から値の指定方法まで徹底解説 ウェブカツ公式blog




Safariでborder Radiusが効かない時はz Indexをつける Kubogen




Border Collapseプロパティについて知ろう プログラミング入門




重ねて表示する Cssのz Indexの使い方 Techacademyマガジン




Css Table Cellに余白をつける方法 Designmemo デザインメモ 初心者向けwebデザインtips




楽天市場 美濃焼 Border 軽量麺鉢 R 1125ml 赤 どんぶり ラーメン鉢 うどん スープパスタ お蕎麦 磁器 ボーダー 軽い 重なりがよい Hasami おしゃれ 産地直送の波佐見焼 みくら




Firefoxで Border Collapse Collapse した Table に Border Dashed 等を付けるとずれる Ewig Leere Lab2



Borderの重なりを調整する Donatu33のサイト




Border 21の感想 自分のtwitter方針 Mikio Note




Border Collapseとは 基本的な使い方から値の指定方法まで徹底解説 ウェブカツ公式blog




Borderは要素の外枠を指定するcss




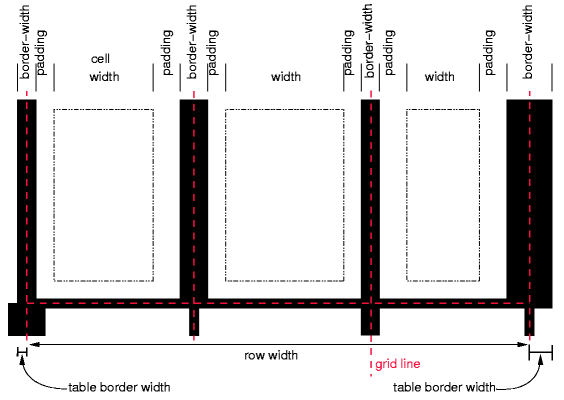
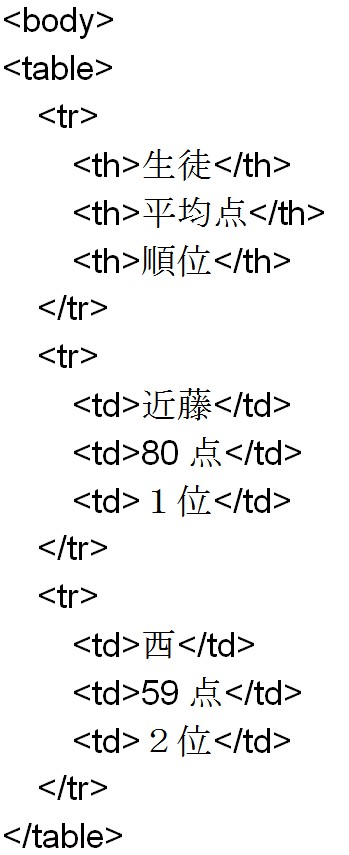
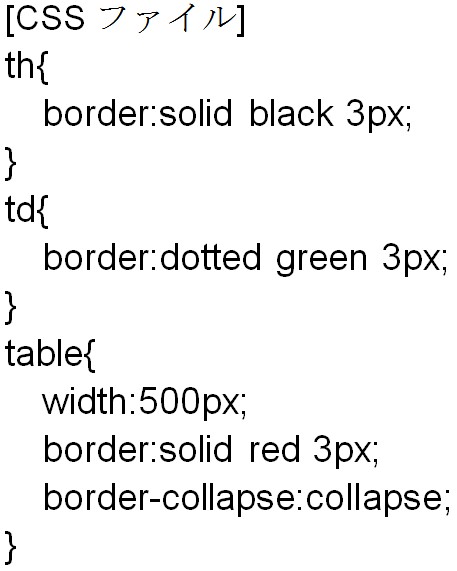
Tableの使い方詳説 Html Css 2 Tableやtdのborderとwidthの関係 It工房 Ai入門とweb開発




Cssだけで三角形を作ろう その2 吹き出しやリボンをデザインする 株式会社グランフェアズ




Hand Drawn Line Border Style Clip Studio Assets




楽天市場 美濃焼 Border 軽量麺鉢 R 1125ml 赤 どんぶり ラーメン鉢 うどん スープパスタ お蕎麦 磁器 ボーダー 軽い 重なりがよい Hasami おしゃれ 産地直送の波佐見焼 みくら




Css Table Cell で横並びにしたときの最両端のスキマを埋めたい Css Html Css 教えて Goo



コメント
コメントを投稿